Mombi - Anything, Instantly
Mombi is a project I created within the Explainer Camp course I took with School of Motion. I wanted to learn about what makes an explainer video efficient at quickly communicating a complicated concept to an audience that may not know anything about it.
The students could choose between 3 fictional clients whose briefs had different requirements, styles and objectives. I chose Mombi’s, a technological brand that wanted to create a 30-second explainer video about their services using metaphorical visuals.
COURSE
School of Motion
YEAR
2019
ROLES
Art direction
Design
Motion
Audio editing

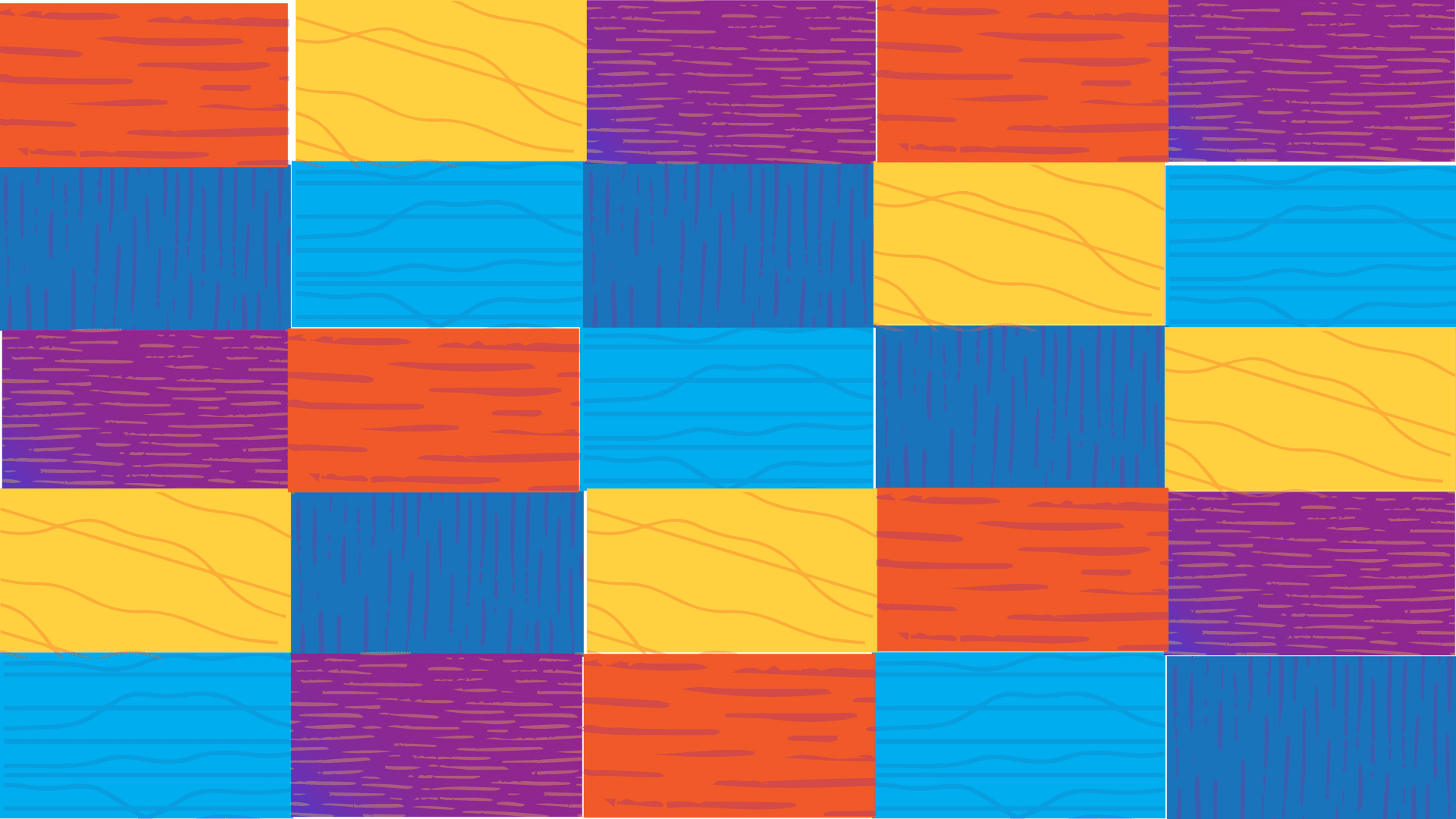
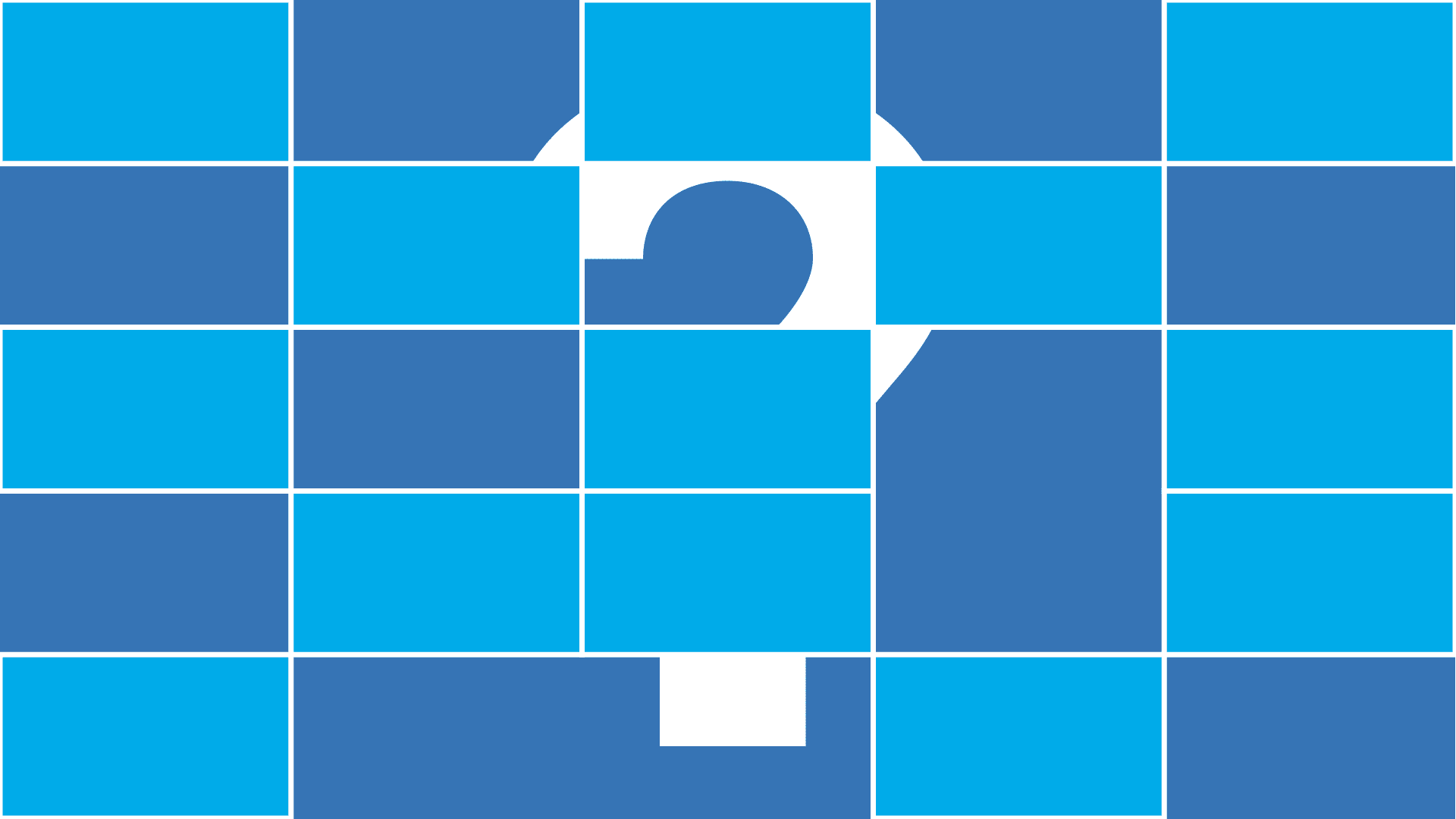
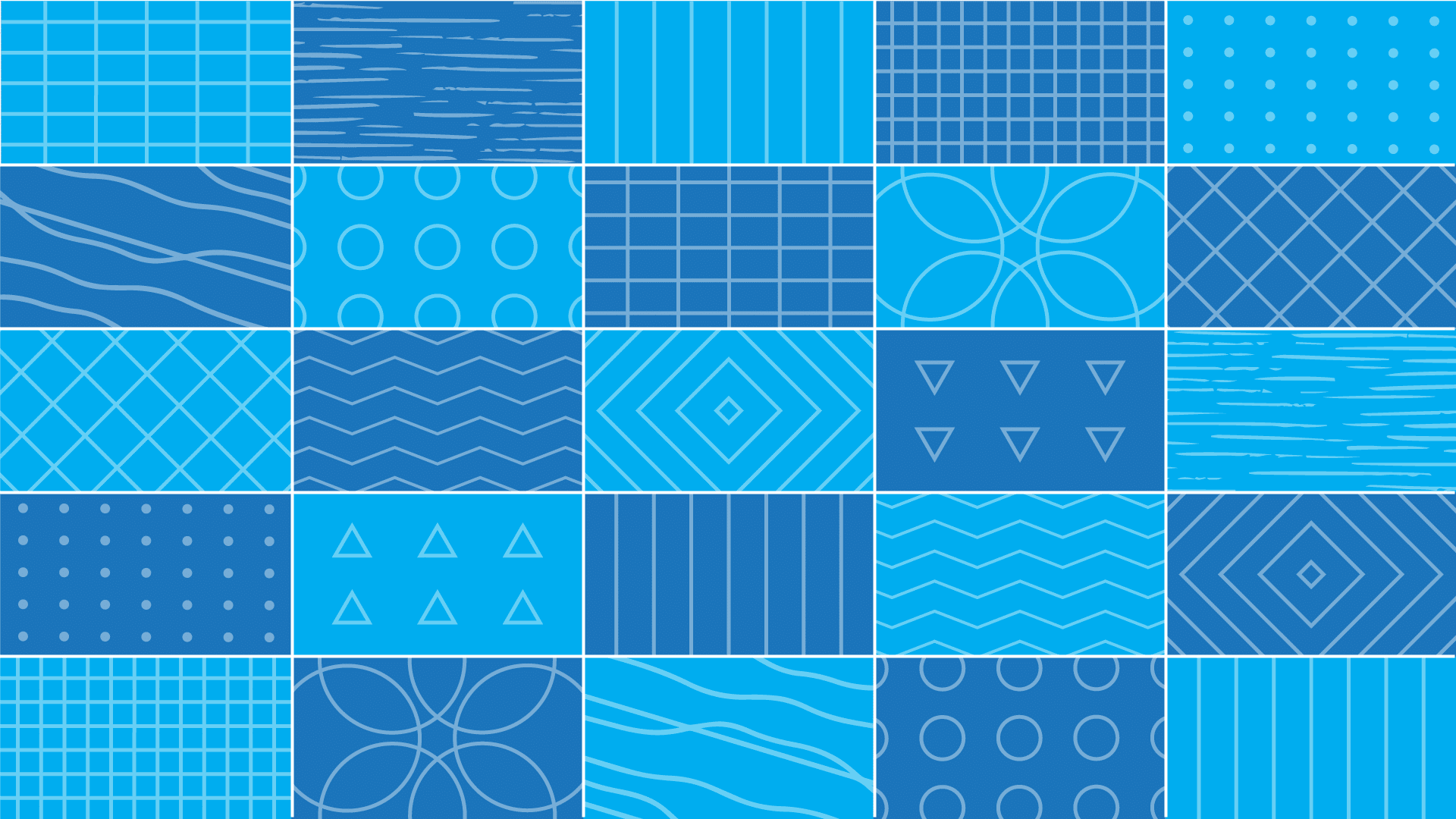
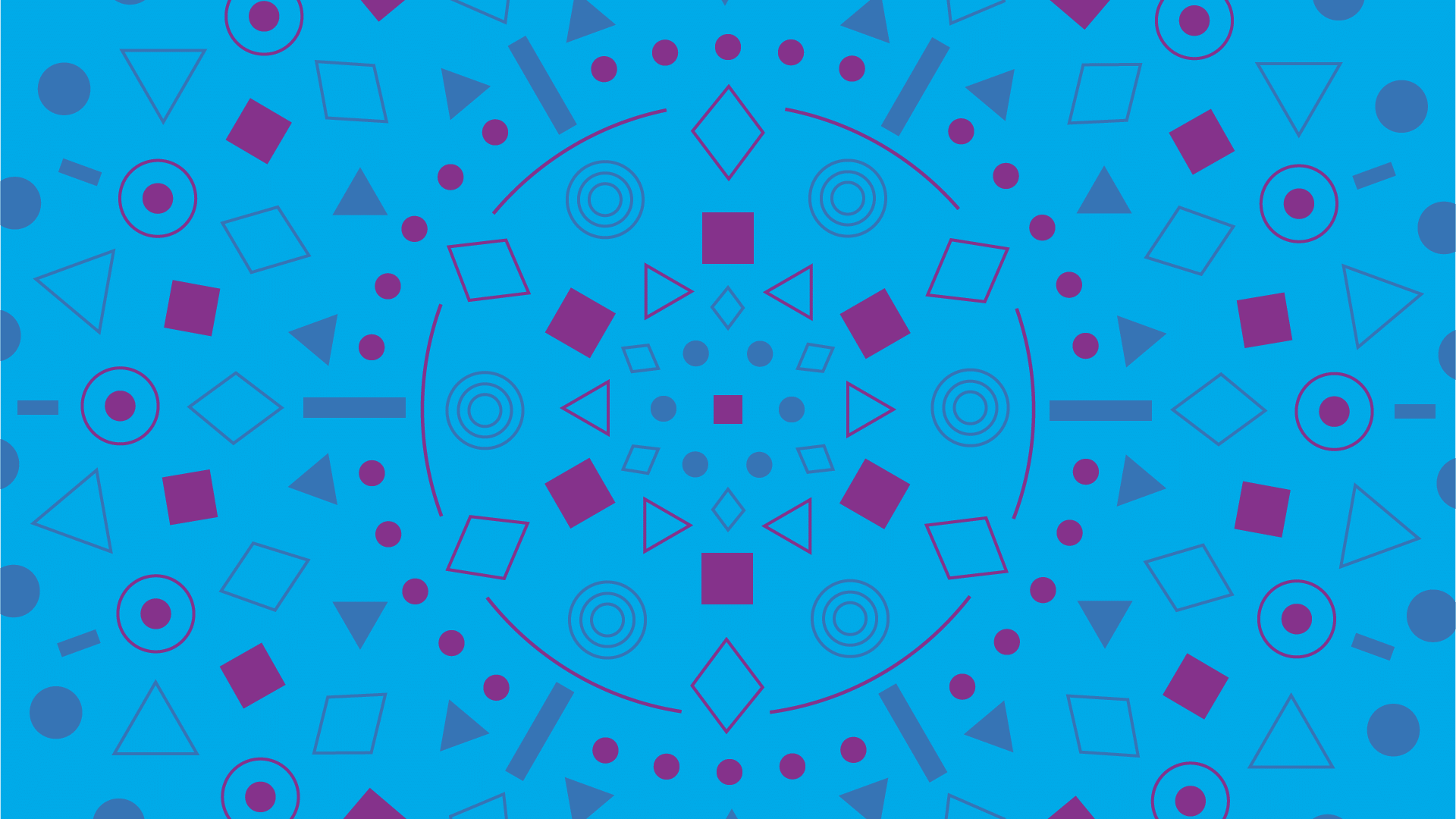
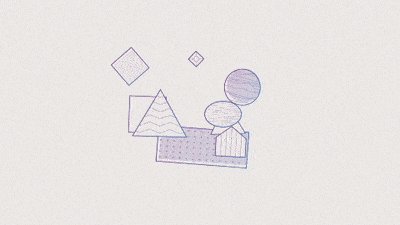
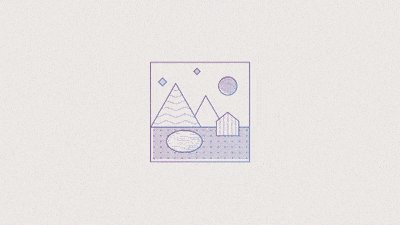
I wanted to create a piece that would use geometric shapes, patterns and colours to tell the story. After spending some time researching the subject and looking for inspirations, this is the mood board that I created, serving as a base for my concept and visual development.

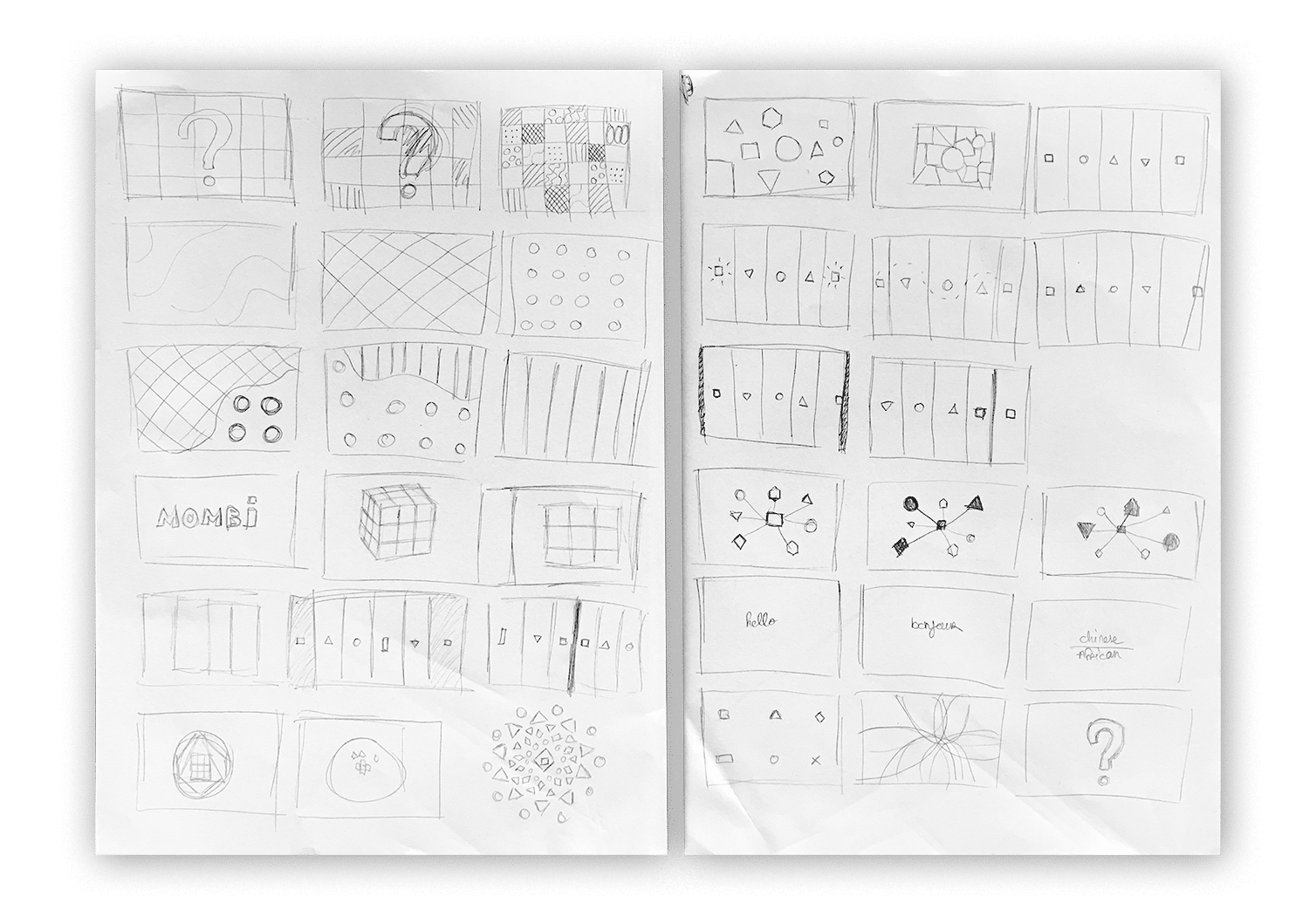
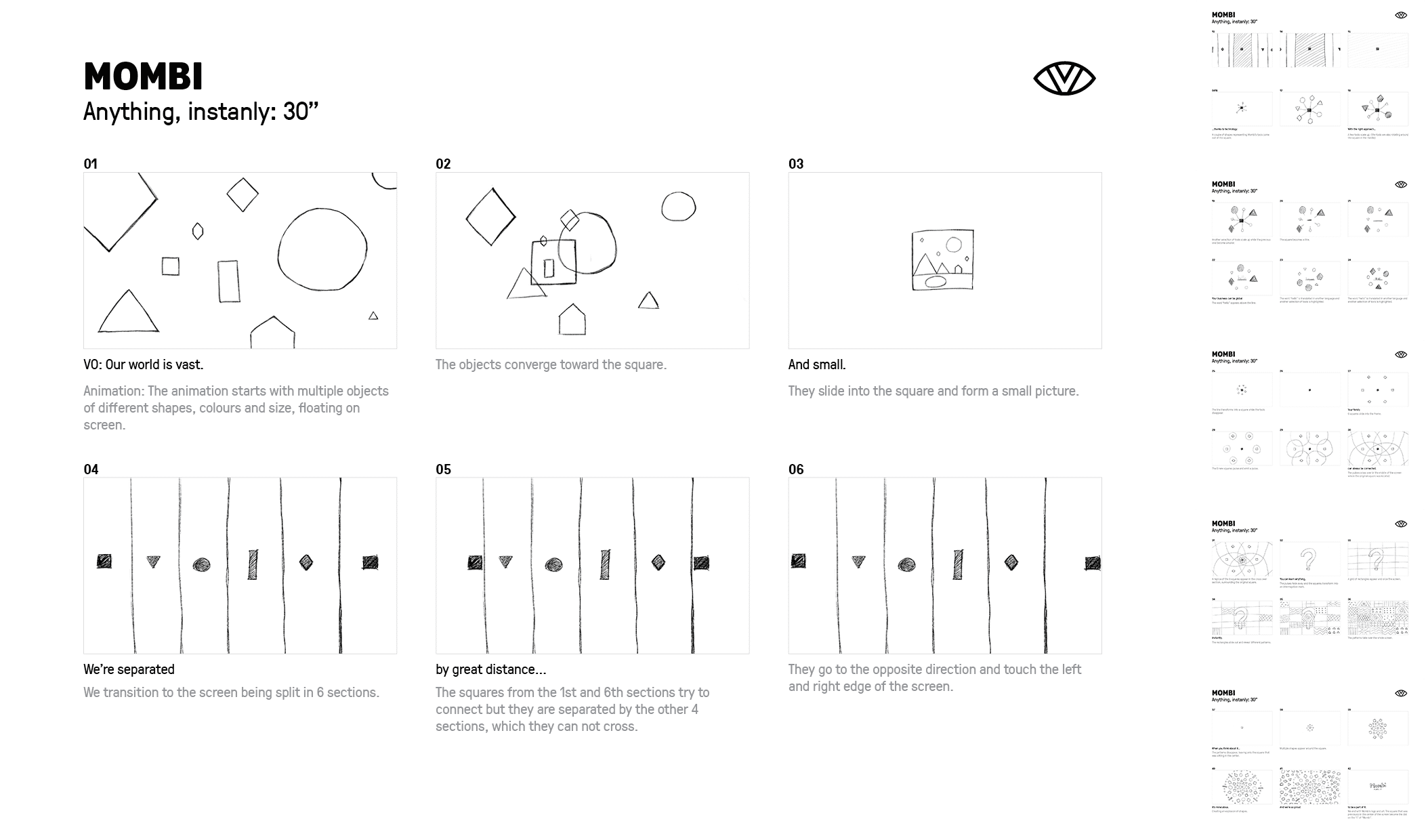
I like to brainstorm ideas on paper. It is a quick way to lay down thoughts and evaluate which ones have potential. Once my concept was solidified, I created a storyboard that showed what visual elements would support each line of the script.

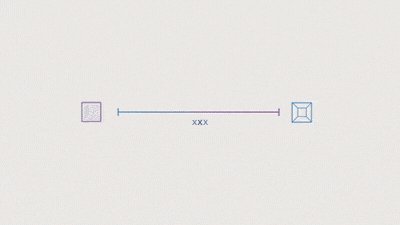
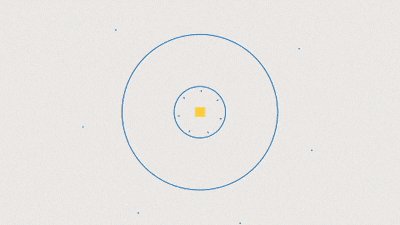
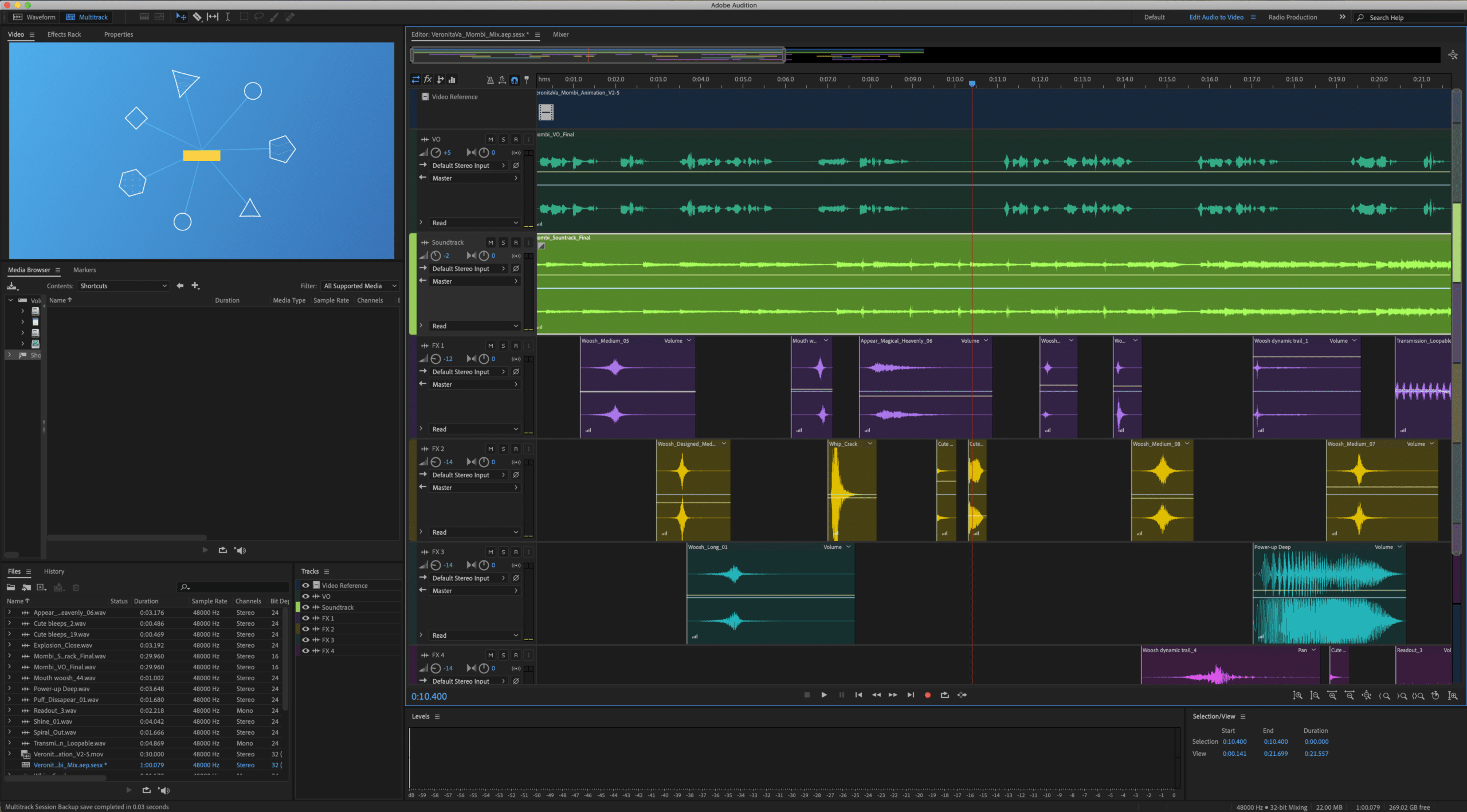
As a next step, I created an animatic by combining the images from the storyboard with a scratch voice-over and a soundtrack. This is an essential step in the process as it helps to review if the visuals and the script blend well and have a smooth flow. After reviewing the animatic, I realized that one of my ideas was too complex and couldn't explain the concept of distance within a few seconds. I decided to replace it with a simpler yet much stronger set of visuals.
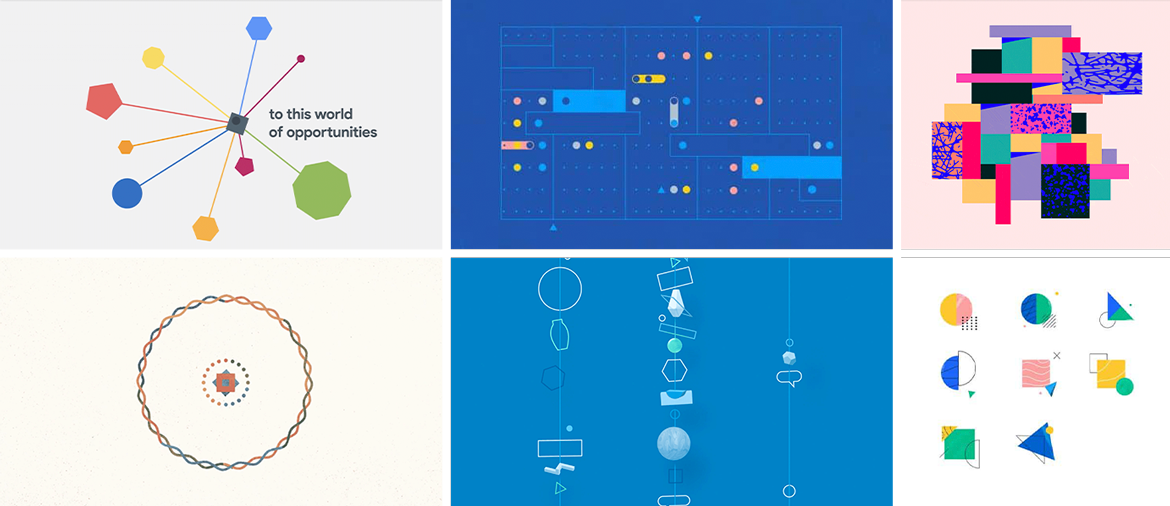
I went through multiple variations before finding a look and feel I liked. Above, you can see some of the variations that I explored before settling on the final style frames.